測試環境: VS2013、MVC5、Windows 7
先在VS2013 中建立一個MVC5專案。
step 1:在專案根目錄下新建 App_GlobalResource 資源目錄
step 2:在資源目錄下新建 資源檔(resource.resx)
在App_GlobalResources目錄上按滑鼠右鍵,再選”加入"=>選"資源檔"
輸入資源檔名稱
step 3:在資源檔中維護所有的字串項目(名稱/值)
開啟新建立的資源檔,在此維護所有有不同語系需求的字串。
step 4:在controller/view 中使用字串項目
執行後發現已顯示為中文:
step 5:再新增另一語系所使用的資源檔(resource.en-US.resx),並維護相同的字串項目,但在"值"欄輸入不同語言的字串。可直接使用複製功能把步驟3中已建立完成的資源檔Copy一份,並改變檔案名稱。
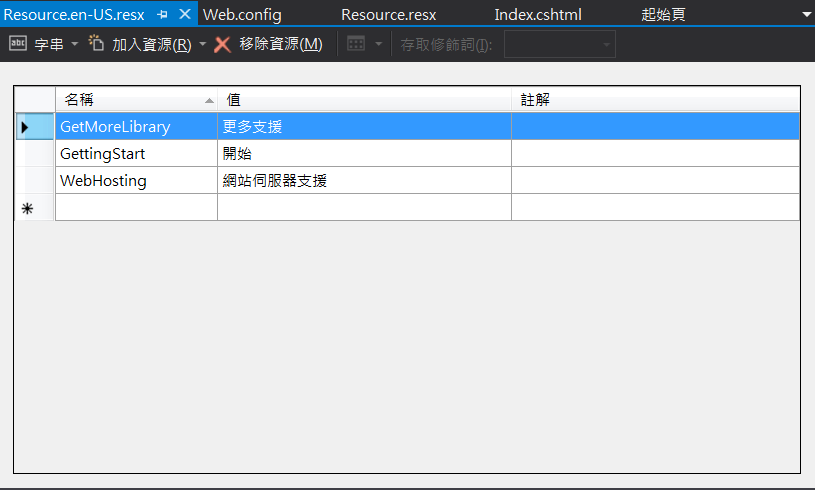
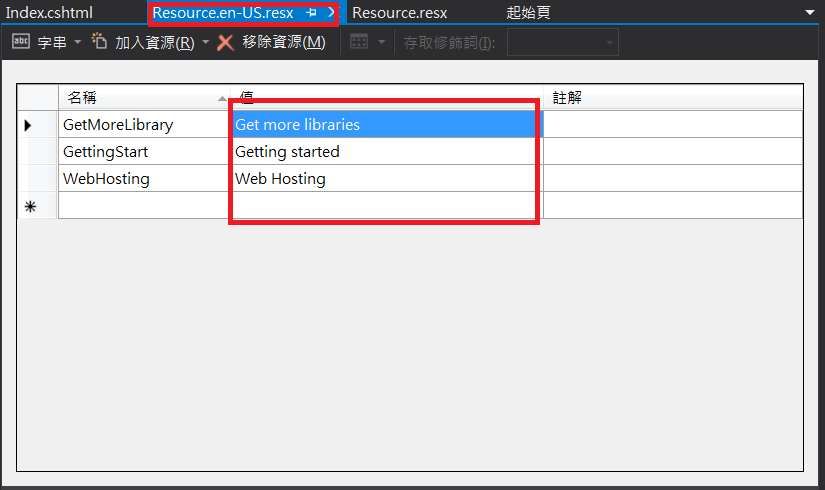
新的資源檔檔名為Resource.en-US.resx,其中前置檔名要相同(即 Resource),如此系統才會認定是同一組群不同語系統資源檔案。
修改新資源檔中的字串項目的值。en-US 表示英語系,所以將"值"欄中的字串皆改為英文說明。
step 6:在 web.config中加入globalization section setting
直接在 Web.Config 設定檔案加入 globalization 設定值。下圖中的設定是強迫以英文語系來顯示。
再次執行程式會發現原為中文字的字串已改變為英文。
step 7:有不同語系需求時,再多增加不同的資源檔。並將globalization 設定值改為下圖,由系統自行判斷要套用那個語系的資源檔。
step 8:在瀏覽器中以不同語言設定來測試程式
可將瀏覽器中的語言改用不同的設定以便測試不同語系套用的結果,下圖是IE
Chrome 中的設定方式:
沒有留言:
張貼留言