測試環境: VS2013 、Windows7
本文內容:
建立一個 Web API 專案
新增一個Model
新增一個 Controller
使用Javascript/jQuery 呼叫Web API
執行程式
使用F12觀查Http Request(請求) 及 Response(回應)
建立一個 Web API 專案
開啟VS2013,新增專案,由範本中選擇”Visual C#”=>”Web”=>ASP>NET Web應用程式
按下"確定"
選擇 “Empty”範本並勾選”Web API” 選項 
按下"確定"
新增一個Model
在應用程中 model 是表示data(資料)的物件。ASP.NET Web API 會自動將 model 序列化成 JSON,XML或其他格式,並將序列化後的資料寫入HTTP response message 的本文(body)中。client 端(通常是瀏覽器)會讀取序列化後資料並反序列化它。
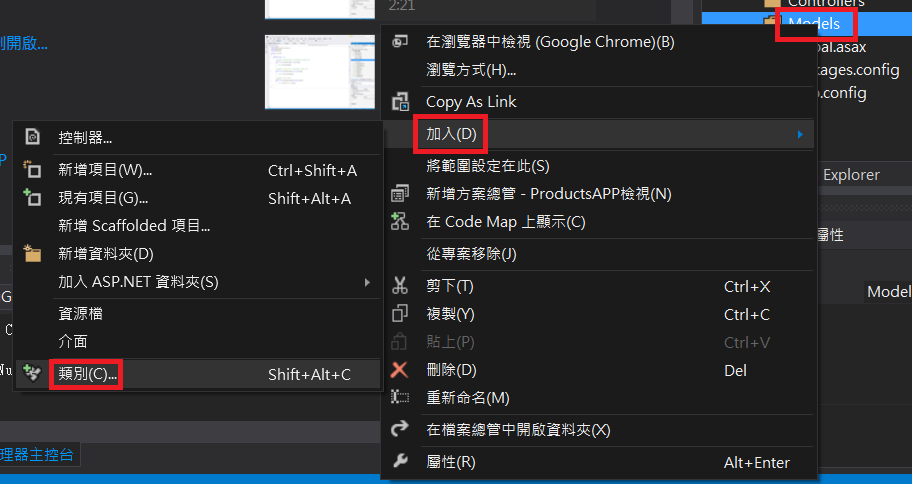
新增一個model,先在Models 資料夾上按滑鼠右鍵,選擇 “加入"=> "類別"
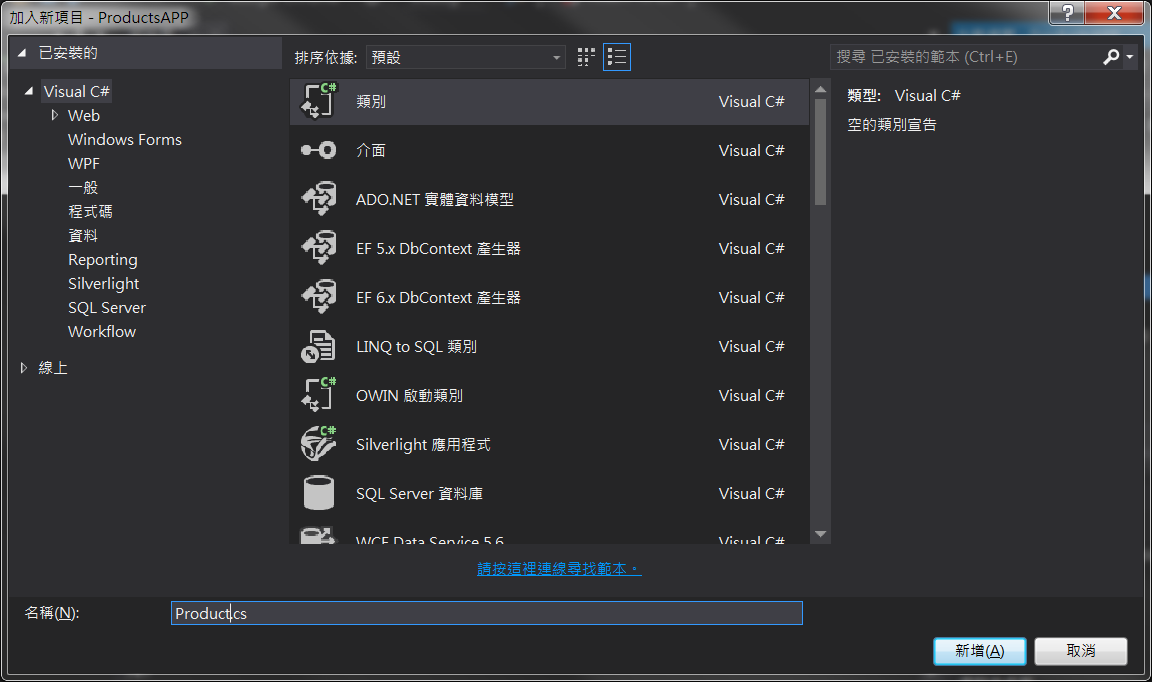
輸入類別名稱: Products後再按下"新增"
輸入以下程式,建立一個類別,分別有編號、名稱、類別及價格等屬性。
新增一個 Controller(控制項)
在Web API 一個 controller是一個用來操緃 HTTP request(請求)的物件。
新增一個controller,先在Controllers 資料夾上按滑鼠右鍵,選擇 “加入"=> "控制項"
撰擇 “Web API控制器-空白"再按下"新增"
輸入控制器名稱-ProductsController,再按下"加入"。在新建立的控制器中輸入以下程式:
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
同時記得要引用(using) ProductsApp.Models
本範例中為了簡單化,以陣列資料來代表資料庫的資料表。
在這個控制器中定義了二個方法(method):
- GetAllProducts 回傳所有整個產品資料
- GetProductById 回傳某個編號的產品資料
這兩個方法透過URL的呼叫方式如下:
Controller Method
|
URI
|
GetAllProducts
|
/api/products
|
GetProductById
|
/api/products/id
|
使用Javascript/jQuery 呼叫Web API
我們要建立一個Html Page透過AJAX方式去呼叫 web API。在這個Html page中使用的是jQuery語法,由web API回傳的結果將用來更新Html page(網頁)。
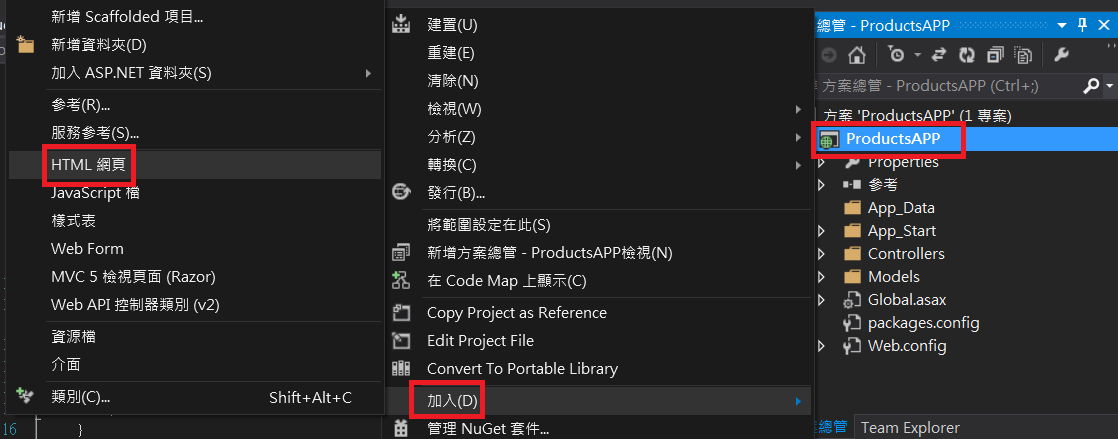
在方案總管按下滑鼠右鍵,點選"加入"=>"HTML網頁"
輸入網頁名稱: Index,按下確定。用以下內容取代Index.html 內容:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
我們使用 jQuery getJSON指令傳送 AJAX request。並回傳一個含有JSON格式的陣列物件,再透過一個 callback function將回傳資料更新至網頁中。
執行程式
執行結果如下圖:
使用F12觀查Http Request(請求) 及 Response(回應)
本文出自:
沒有留言:
張貼留言