測試環境: VS2013、MVC5、Windows 7
在MVC5中所使用的 “使用者管理”機制是一個全新的方式 - "ASP.NET Identity"。本文所要展示的是如何在ASP.NET Identity中自行定義新的使用者資料欄位。有關 ASP.NET Membership 功能演進及ASP.NET Identity的詳細介紹可參考 http://www.asp.net/identity/overview/getting-started/introduction-to-aspnet-identity 這篇文章。
本文內容:
驗證方式介紹
建立MVC5新專案
變更驗證-個別使用者帳戶
在Model 中加入新欄位
在ViewModel中加入新欄位
修改Controller
修改View
程式執行結果
驗證方式介紹
不驗證
應用程式若不需要有任何驗證設定,請選取此選項。
個別使用者帳戶
可以對應用程式中的使用者帳戶有完整的控制能力。使用者可以跟你的應用程式登錄帳戶,,使用的方法有:在網站上建立使用者名稱和密碼或透過Facebook、Google、Microsoft Account、Twitter等社交網站的帳戶登入。
組織帳戶
透過 Active Directory、Windows Azure Active Directory或 Office 365驗證使用者的應用程式。
Windows驗證
如果你是劃在自己身的區域網路執行應用程式,可以使用Windows驗證。使用者將以用己本機或網域的帳戶進行驗證。
個別使用者帳戶
如果選擇使用「個別使用者帳戶」,應用程式將會使用ASP.NET會員身分系統(membership system)進行使用者驗證。ASP.NET會員身分系統能夠讓使用者在網站上使用名稱與密碼來註冊帳戶,或者,使用社交網站如Facebook、Google、Microsoft Account或Twitter來進行登入。ASP.NET會員身分系統將使用者資訊(profile information)儲存於SQL Server LocalDB資料庫,在正式網站,也選擇發行至SQL Server或Windows Azure SQL Database。
就功能而言,Visual Studio 2013與Visual Studio 2012都是一樣的,但底層的ASP.NET會員身分系統的程式碼已經完全重新改寫,新程式碼的優點有:
« 新會員身分系統是基於OWIN,而不是ASP.NET表單驗證模組。這意味著開發人員可以使用相同的身分驗證機制,無論是在IIS裡的MVC或Web Forms,或是Self-Host的Web API或SignalR。
« 新會員身分系統資料庫是透過Entity Framework Code First來管理,所有的表格都是實體類別來呈現,開發人員可以修改Code First類別內容。這意味著開發人員可以輕鬆地自訂資料庫結構和設定檔相關的Web使用者介面以適應自己的需要,開發人員可以輕鬆地透過Code First遷移(migration)發行更新。
新會員身分系統已在Visual Studio 2013新範本中實作,它也可以在任何.NET Framework 4.5或更高的專案中手動實作。新ASP.NET會員身分系統是建置Internet網站且有外部使用者驗證需求的一個好選擇。
組織帳戶
如果你的組織使用的是 Active Directory 或 Office 365 ,同時你希望你為組織內員工或你的合作伙伴所建立的專案是可以提單一登錄(供single-sign-on)功能,那麼組織帳戶的方式是比較好的選擇。常你選擇使用"組織帳戶"的驗證方式時,你的專案會被設定為去使用 Windows Identity Foundation(WIF) 來進行驗證,它的帳戶資訊是來自 Windows Azure Active Directory(WAAD, 包含Office 365)或是 Windows Server Acitve Directory。
Windows 驗證
如果你選擇的是 Windows 驗證,那麼你的專案會被設置成去使用 Windows Authentication IIS模組來進行驗證的工作。
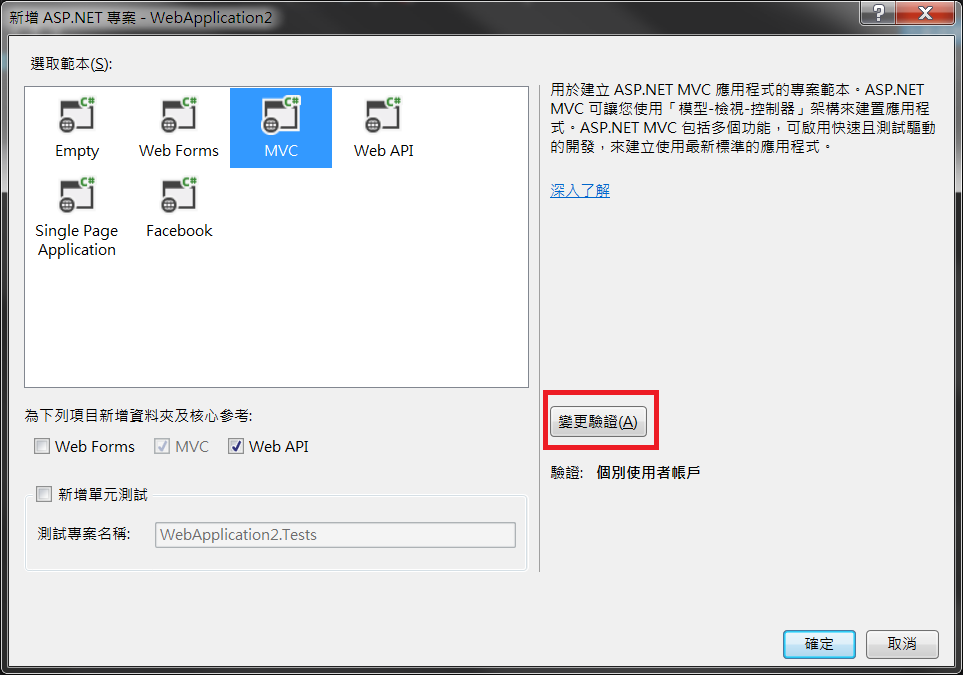
新增MVC5專案
選擇驗證方式-個別使用者帳戶
在Model 中加入新欄位
我們將在使用者資料中除了原有預設的欄位外,再額外加入一個 Email 的欄位。首先打開 Models目錄中的IndentityModels.cs,找到ApplicationUser 這個 Class,在當中加內新欄位 Email
public string Email { get; set; }
ApplicationUser 是繼承自IdentityUser,我們可以查看一下原有的欄位有那些,用滑鼠點選IdentityUser ,再按下F12。
我們可以看到有以下的預設欄位:
在ViewModel 中加入新欄位
在前一個步驟中我們已在Model中加入了新欄位Email了,為了讓IdentityUser中的部份欄位可以在Register View上顯示,系統定義了RegisterViewModel這個Class,所以也別忘了在ViewModel中補上Email這個新欄位。請打開Models目錄,找到AccountViewModel.cs這支程式,找到RegisterViewModel這個Class,加入以下程式碼:
[Required]
[Display(Name = "電子郵件信箱")]
public string Email { get; set; }
修改 Controllers
打開Controller 目錄AccountController.cs 程式並找到Register這個Post Method,加上Email欄位(如下圖)。多加了這陣程式碼,在註冊完成時,系統才會將Email 欄位資料一併填寫到資料庫欄位中。
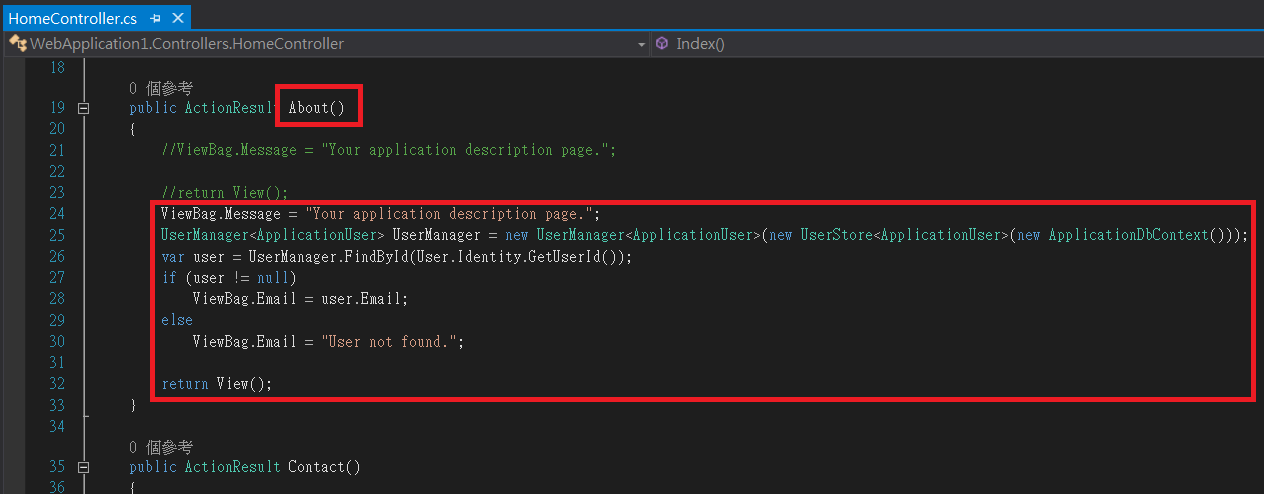
為了驗證我們額外加入的欄位是不是真的寫入成功,我們將在”關於”(about) 這個畫面中顯示出使用者的電子郵件信箱。在Controllers目錄中開啟HomeControllers.cs 找到 About這個Action,並將原程式改成下圖
ViewBag.Message = "Your application description page.";
UserManager<ApplicationUser> UserManager = new UserManager<ApplicationUser>(new UserStore<ApplicationUser>(new ApplicationDbContext()));
var user = UserManager.FindById(User.Identity.GetUserId());
if (user != null)
ViewBag.Email = user.Email;
else
ViewBag.Email = "User not found.";
return View();
同時別忘了要引用以下 Namespace
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using WebApplication2.Models;
修改 Views
最後一個步驟當然是要記得修改View,打開Views目錄的Account子目錄,找到Register.cshtml,這支程式是在新使用者註冊時所使用的View,在這個View中也必須加入Email這個新欄位。
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
</div>
</div>
最後是將註冊完成,新的欄位資料已寫入資料庫,我們特別將這個資訊顯示在"關於"這個View中。如下圖,加入
<h3>電子郵件信箱: @ViewBag.Email</h3>
程式執行結果
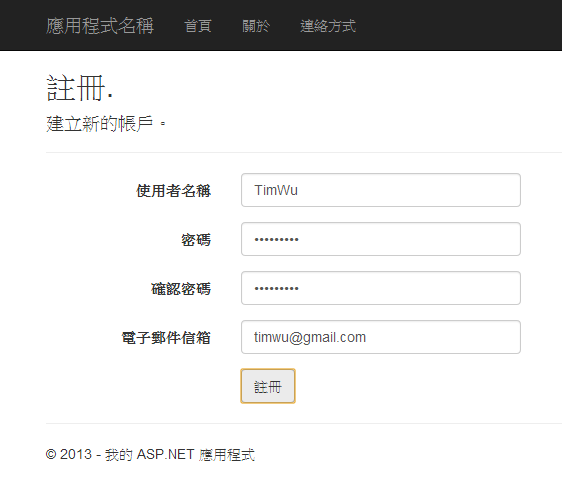
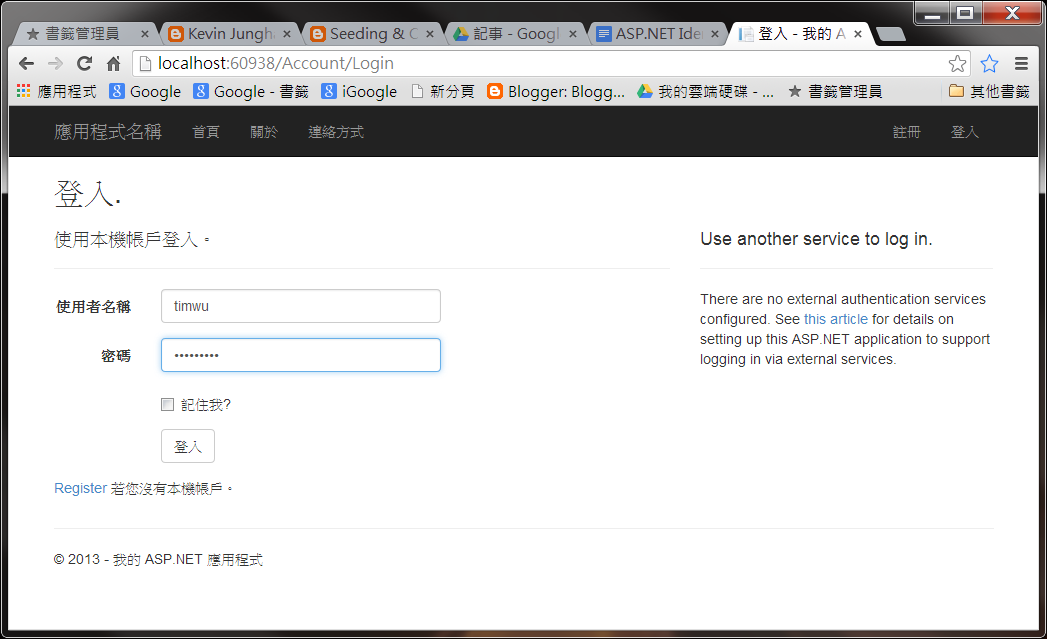
在VS2013 IDE中按下F5啟動應用程式,點選"註冊"功能


以滑鼠點選 "關於"功能可以確認 Email己正確的寫入資料庫中了。
參考資料
沒有留言:
張貼留言